修改WPtouch手机主题为翻页形式
前几天google发来邮件说我的博客流量有1%来自于手机,预计未来一段时间会更多.其实我有时也用我的魅族MX上去看的,效果很不好,每次都要缩放才能看清楚字.所以这次就想找个插件来支持手机设备.google一番后发现WPtouch这插件不错,但是不支持翻页,而是Ajax加载后放到页面底部.对于要找多页的情况下,很不友好.所以就修改成了翻页的形式.
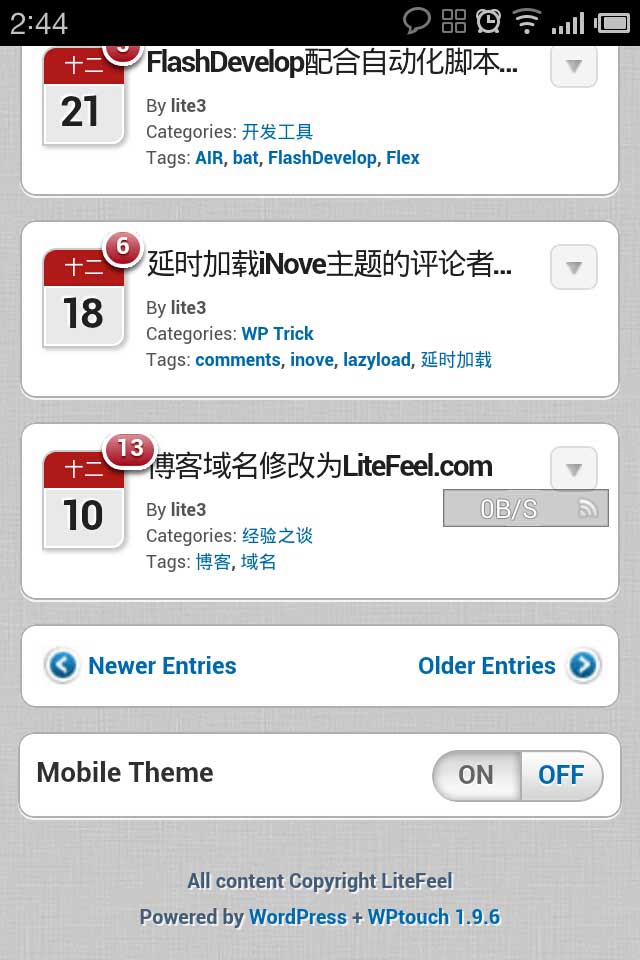
最终效果
 "
"
修改方法
在{WordPress 根目录}/wp-content/plugins/wptouch/themes/default/index.php文件里找到下面的代码.大约在125行.
<?php if (!function_exists('dsq_comments_template') && !function_exists('id_comments_template')) { ?>
<div id="call<?php echo md5($_SERVER['REQUEST_URI']); ?>" class="ajax-load-more">
<div id="spinner<?php echo md5($_SERVER['REQUEST_URI']); ?>" class="spin" style="display:none"></div>
<a class="ajax" href="javascript:return false;" onclick="$wpt('#spinner<?php echo md5($_SERVER['REQUEST_URI']); ?>').fadeIn(200); $wpt('#ajaxentries<?php echo md5($_SERVER['REQUEST_URI']); ?>').load('<?php echo get_next_posts_page_link(); ?>', {}, function(){ $wpt('#call<?php echo md5($_SERVER['REQUEST_URI']); ?>').fadeOut();});">
<?php _e( "Load more entries...", "wptouch" ); ?>
</a>
</div>
<div id="ajaxentries<?php echo md5($_SERVER['REQUEST_URI']); ?>"></div>
<?php } else { ?>
<div class="main-navigation">
<div class="alignleft">
<?php previous_posts_link( __( 'Newer Entries', 'wptouch') ) ?>
</div>
<div class="alignright">
<?php next_posts_link( __('Older Entries', 'wptouch')) ?>
</div>
</div>
<?php } ?>
然后将其替换成为下面的代码.
<div class="main-navigation">
<div class="alignleft">
<?php previous_posts_link( __( 'Newer Entries', 'wptouch') ) ?>
</div>
<div class="alignright">
<?php next_posts_link( __('Older Entries', 'wptouch')) ?>
</div>
</div>
将修改后的index.php上传,用手机看下,已经是翻页模式了,但是footer额内容之间多了一段很难看的空白,使用google的Chrome浏览器查看后发现是CSS的问题.找到问题就好解决了.
修改style.css的#footer样式
在{WordPress 根目录}/wp-content/plugins/wptouch/themes/default/style.css文件里找到#footer样式,类似下面的代码.大约在2085行.
#footer {
text-align: center;
color: #475d79;
font-size: 10px;
font-weight: bold;
text-shadow: #eee 1px 1px 0;
margin-top: 60px;
line-height: 13px;
padding: 0 0 10px;
}
然后注释掉margin-top,就像下面的代码那样.
#footer {
text-align: center;
color: #475d79;
font-size: 10px;
font-weight: bold;
text-shadow: #eee 1px 1px 0;
/* margin-top: 60px; */
line-height: 13px;
padding: 0 0 10px;
}
修改style.css的#switch样式
在{WordPress 根目录}/wp-content/plugins/wptouch/themes/default/style.css文件里找到#switch样式,类似下面的代码.大约在2103行.
#switch {
text-align: left;
font-weight: bold;
font-size: 14px;
margin: 60px 9px 25px;
background-color: #fff;
border: 1px solid #b1b1b1;
padding: 12px 8px;
position: relative;
height: 17px;
border-radius: 8px;
-webkit-box-shadow: rgba(255,255,255,.8) 0px 1px 0px;
box-shadow: rgba(255,255,255,.8) 0px 1px 0px;
color: #333;
text-shadow: none;
}
然后将margin的top改为0,就像下面的代码那样.
#switch {
text-align: left;
font-weight: bold;
font-size: 14px;
margin: 0 9px 25px;
background-color: #fff;
border: 1px solid #b1b1b1;
padding: 12px 8px;
position: relative;
height: 17px;
border-radius: 8px;
-webkit-box-shadow: rgba(255,255,255,.8) 0px 1px 0px;
box-shadow: rgba(255,255,255,.8) 0px 1px 0px;
color: #333;
text-shadow: none;
}
再将修改后的style.css上传了,发现丑陋的空行不见了.现在WPtouch已经完美支持翻页模式浏览更多的文章了.
» 转载请注明来源:www.litefeel.com » 《修改WPtouch手机主题为翻页形式》
» 本文链接地址:https://www.litefeel.com/wptouch-for-page/
» 订阅本站:www.litefeel.com/feed/
» Host on Linode VPS
» 本文链接地址:https://www.litefeel.com/wptouch-for-page/
» 订阅本站:www.litefeel.com/feed/
» Host on Linode VPS
感谢博主
转载走了!希望博主多发好文章。。
收藏下。这个插件我也在用,在智能机上感觉还行。
最近一直在鼓捣这个博客建站程序,狂在百度谷歌搜索相应教程文章--来到贵站,再次留个爪
@Tony
不是后台,就是普通访客看到的界面.
博主的截图是手机上的Wordpress后台?