AS调用外部嵌入的共享字体

今天群里的迷同志问我怎么用AS嵌入字体,很久以前的东西了,现在不怎么记得了。
还是重新做一遍温习温习,然后也放这里来以免以后全忘掉了,温习的机会都没了。
这是一个AS调用外部嵌入的共享字体的演示demo,如果你看不到这个flash,请到文章页面查看!
首先在新建个fla命名为font.fla, Ctrl+L 调出库面板。
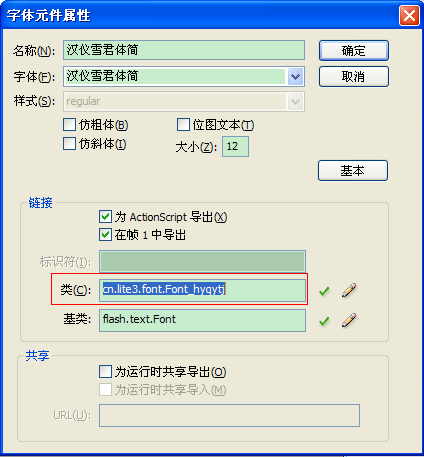
右键点击库面板的空白处,新建字体.... 调出 字体元件属性 窗口。
选择要嵌入的字体, 并选择为ActionScript 导出. 填入自己的类名。

确定并Ctrl+Enter 导出 font.swf。
OK,字体库已经准备就绪了,下面是应用篇。
下面是应用篇的为文档类。
提示:
- Font.registerFont(MyFont); 注册全局字体
- new TextFormat(myFont.fontName); 应用字体
- txt.embedFonts = true; 设置嵌入字体
以上3条必须同时用到才OK的。
package
{
import flash.display.Loader;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.ProgressEvent;
import flash.net.URLRequest;
import flash.system.LoaderContext;
import flash.text.Font;
import flash.text.TextField;
import flash.text.TextFormat;
import flash.utils.getDefinitionByName;
/**
* lite3@qq.com
* www.litefeel.com
* @author lite3
*/
[SWF(width=600, height=50)]
public class EmbedFontDemo extends Sprite
{
private var txt:TextField;
private var fontLoader:Loader;
public function EmbedFontDemo():void
{
txt = new TextField();
txt.x = 50;
txt.y = 10;
txt.width = 500;
txt.height = 30;
txt.border = true;
txt.textColor = 0x0099FF;
addChild(txt);
fontLoader = new Loader();
fontLoader.load(new URLRequest("http://www.litefeel.com/assets/swf/embedFontDemo/font.swf"), new LoaderContext(false, loaderInfo.applicationDomain));
fontLoader.contentLoaderInfo.addEventListener(Event.COMPLETE, completeHandler);
fontLoader.contentLoaderInfo.addEventListener(ProgressEvent.PROGRESS, progressHandler);
}
private function progressHandler(e:ProgressEvent):void
{
var ratio:int = e.bytesLoaded / e.bytesTotal * 100;
txt.text = "loading... " + ratio + "%";
}
private function completeHandler(e:Event):void
{
fontLoader.contentLoaderInfo.removeEventListener(Event.COMPLETE, completeHandler);
fontLoader.contentLoaderInfo.removeEventListener(ProgressEvent.PROGRESS, progressHandler);
trace("font coomplete!");
var MyFont:Class = getDefinitionByName("cn.lite3.font.Font_hyqytj") as Class;
// 注册全局字体
Font.registerFont(MyFont);
var myFont:Font = new MyFont() as Font;
// 应用字体
var format:TextFormat = new TextFormat(myFont.fontName, 25, null, true);
txt.defaultTextFormat = format;
// 嵌入字体
txt.embedFonts = true;
txt.text = "lite3 欢迎大家访问我的博客 www.litefeel.com";
}
}
}
源码下载☞
font.swf 下载地址:http://www.litefeel.com/assets/swf/embedFontDemo/font.swf
» 转载请注明来源:www.litefeel.com » 《AS调用外部嵌入的共享字体》
» 本文链接地址:https://www.litefeel.com/use-external-font-for-as/
» 订阅本站:www.litefeel.com/feed/
» Host on Linode VPS
» 本文链接地址:https://www.litefeel.com/use-external-font-for-as/
» 订阅本站:www.litefeel.com/feed/
» Host on Linode VPS
@pool
这个方法就是的啊 :roll:
能否将载入字体后生成的字体类做成全局属性,以供其他页随时调用呢?