Sound.loadCompressedDataFromByteArray
前不久Adobe发布了Flash Player 11的release版本, Flash Player 11 带来了很多新特性, 最最红火的就是Stage3D了,但是这里讲的是这个版本的另一个新特性, 直接播放MP3数据 Sound.loadCompressedDataFromByteArray.
以往我们要播放一个mp3,必须要有一个路径才能播放, 每次想要将声音文件缓存起来,就不方便.现在Flash 提供了直接播放bytearray的API,那么就方便多了。
Sound.loadCompressedDataFromByteArray带来的便利
- 直接播放bytearray,而不再需要url地址.
- 可以方便的播放音频片段,而不必加载完整的mp3文件.
- 结合URLStream类,可以方便的实现边听边存功能.
- 可以对保存的音乐进行加密,从而保护版权. 目前只想到以上几点,不过结合这个API肯定能做更多的事。
使用FlahsPlayer11的新特性注意事项
一定要在编译器选项里添加 -swf-version=13 . 否则会运行时报错,找不到相关的API。
在FlashDevelop里设置:
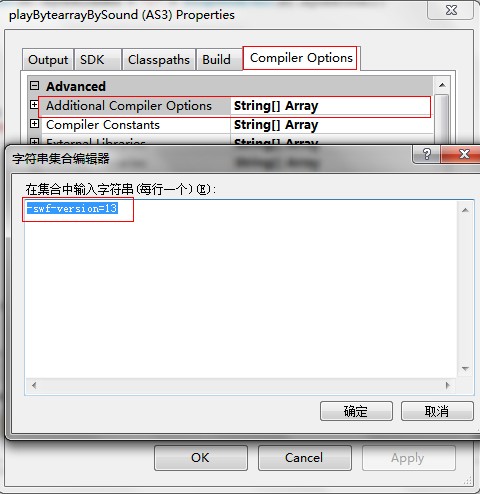
Project菜单 => Properties..子菜单, 打开 Properties面板。
Compiler Options选项卡 => Additional Compiler Options。
输入 -swf-version=13 , 一路确定着出来就行了。
FlashDevelop里设置Flashplayer11编译器选项

在FlashBuilder里设置:
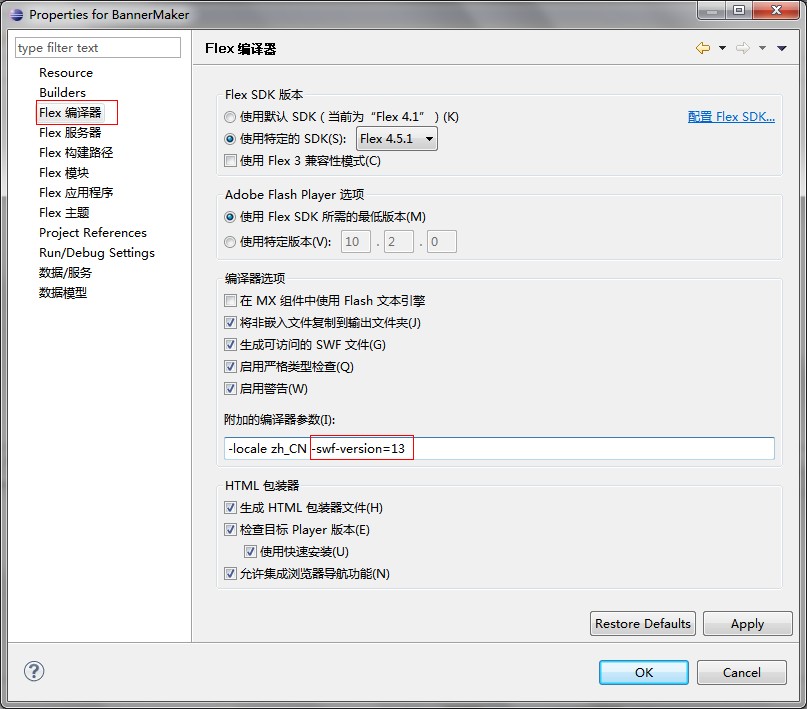
Project菜单 => Properties..子菜单, 打开 Properties面板。
Flex编译器选项 => 附加的编译器参数。
添加 -swf-version=13 ,一路确定着出来就行了。
FlashBuilder里设置Flashplayer11编译器选项

示例
请确保声卡驱动已经安装好,并且能播放声音。
不能看到示例的请到原文看吧
源代码
package
{
import fl.controls.TextInput;
import fl.events.ComponentEvent;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.IOErrorEvent;
import flash.events.ProgressEvent;
import flash.events.SecurityErrorEvent;
import flash.media.Sound;
import flash.media.SoundChannel;
import flash.net.URLRequest;
import flash.net.URLStream;
import flash.text.TextField;
import flash.utils.ByteArray;
import flash.utils.setTimeout;
/**
* Sound.loadCompressedDataFromByteArray
* @author lite3
* @link http://www.litefeel.com
*/
[SWF(width = 600, height = 170)]
public class Main extends Sprite
{
private const SOUND_URL:String = "http://www.sqcbbs.net/data/attachment/forum/music/suyan.mp3";
private var sound:Sound;
private var stream:URLStream;
private var isPlaying:Boolean;
private var sc:SoundChannel;
private var txt:TextField;
private var input:TextInput;
public function Main():void
{
initUI();
sound = new Sound();
stream = new URLStream();
stream.addEventListener(Event.COMPLETE, streamHandler);
stream.addEventListener(ProgressEvent.PROGRESS, streamHandler);
stream.addEventListener(IOErrorEvent.IO_ERROR, streamHandler);
stream.addEventListener(SecurityErrorEvent.SECURITY_ERROR, streamHandler);
var url:String = loaderInfo.parameters.soundURL ? loaderInfo.parameters.soundURL : SOUND_URL;
input.text = url;
loadSound(null);
input.addEventListener(ComponentEvent.ENTER, loadSound);
}
private function loadSound(e:ComponentEvent):void
{
if (!input.text) return;
if (sc != null)
{
sc.removeEventListener(Event.SOUND_COMPLETE, soundCompleteHandler);
sc.stop();
sc = null;
}
try {
stream.close();
}catch (e:Error) { }
stream.load(new URLRequest(input.text));
showText("开始加载");
}
private function streamHandler(e:Event):void
{
switch(e.type)
{
case Event.COMPLETE :
showText("加载完成,播放中...");
var byte:ByteArray = new ByteArray();
stream.readBytes(byte, 4000, stream.bytesAvailable/10);
sound.loadCompressedDataFromByteArray(byte, byte.length/2);
playSound();
break;
case ProgressEvent.PROGRESS :
showText("加载进度:" + ProgressEvent(e).bytesLoaded + "/" + ProgressEvent(e).bytesTotal);
break;
case IOErrorEvent.IO_ERROR :
showText("加载失败");
break;
case SecurityErrorEvent.SECURITY_ERROR :
showText("安全沙箱限制,不能从目标网站加载数据");
break;
}
}
private function playSound():void
{
isPlaying = true;
showText("isPlaying: " +isPlaying);
sc = sound.play();
sc.addEventListener(Event.SOUND_COMPLETE, soundCompleteHandler);
}
private function soundCompleteHandler(e:Event):void
{
isPlaying = false;
showText("isPlaying: " +isPlaying);
setTimeout(playSound, 1000);
}
private function showText(text:String):void
{
txt.text = text;
}
private function initUI():void
{
txt = new TextField();
txt.mouseEnabled = false;
txt.text = "Sound.loadCompressedDataFromByteArray For Flash Player 11";
txt.width = 600;
txt.height = txt.textHeight + 4;
txt.mouseEnabled = false;
txt.autoSize = "center";
txt.y = 10;
addChild(txt);
txt = new TextField();
txt.text = "请输入MP3地址并回车,以更换MP3.";
txt.mouseEnabled = false;
txt.width = txt.textWidth + 4;
txt.height = txt.textHeight + 4;
txt.x = 10;
txt.y = 100;
addChild(txt);
input = new TextInput();
input.width = 550;
input.x = 10;
input.y = 120;
addChild(input);
txt = new TextField();
txt.mouseEnabled = false;
txt.width = 300;
txt.height = 40;
txt.x = 100;
txt.y = 50;
addChild(txt);
}
}
}
» 转载请注明来源:www.litefeel.com » 《Sound.loadCompressedDataFromByteArray》
» 本文链接地址:https://www.litefeel.com/sound-load-compressed-data-from-bytearray/
» 订阅本站:www.litefeel.com/feed/
» Host on Linode VPS
» 本文链接地址:https://www.litefeel.com/sound-load-compressed-data-from-bytearray/
» 订阅本站:www.litefeel.com/feed/
» Host on Linode VPS
@朵未
我就是做flash的,当然得关注下了,呵呵,不过现在已经落伍好多了
一直不关注Adobe Flash Player的功能,看到有更新提示就更新了。看你还有些研究啊~
支持原创,过来转转,欢迎互踩