flash里的普通按钮(SimpleButton)实现九宫格缩放
Flash创作工具(FlashIDE)里画九宫格是很方便的。
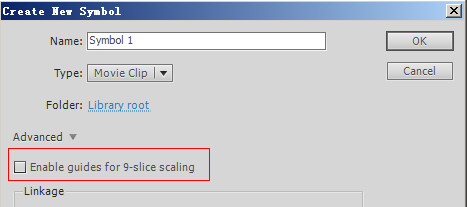
对于影片剪辑(MovieClip)直接有画九宫格的选项。
MovieClip有九宫格选项

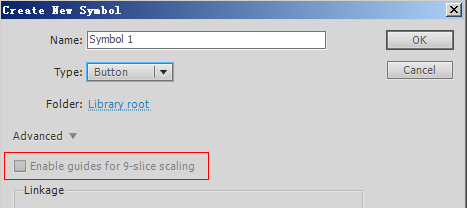
按钮不支持直接画九宫格

但是我们可以通过其他方法设置按钮的九宫格。
原理:
按钮(SimpleButton)有4个状态(up,over,down,hit),分别设置这4个状态的九宫格就可以达到设置按钮九宫格的目的。
效果:
这是一个flash里按钮SimpleButton实现九宫格缩放的demo,如果你看不到这个flash,请到文章页面查看!
注意事项:
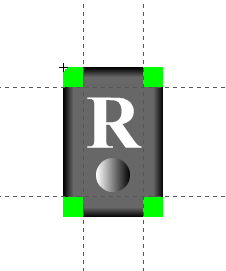
4条虚线定义九宫格的范围

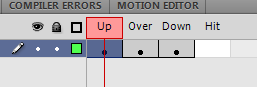
设置按钮的状态

按钮的4个状态,这里至少要有一个状态。
不论在FlashIDE里显示几个状态,在代码里都有4个完整的状态(upState, overState, downState, hitTestState)。
核心代码:
override public function set width(value:Number):void
{
super.upState.width = value;
super.overState.width = value;
super.downState.width = value;
super.hitTestState.width = value;
}
override public function set height(value:Number):void
{
super.upState.height = value;
super.overState.height = value;
super.downState.height = value;
super.hitTestState.height = value;
}
override public function set scale9Grid(value:Rectangle):void
{
super.upState.scale9Grid = value;
super.overState.scale9Grid = value;
super.downState.scale9Grid = value;
super.hitTestState.scale9Grid = value;
}
» 转载请注明来源:www.litefeel.com » 《flash里的普通按钮(SimpleButton)实现九宫格缩放》
» 本文链接地址:https://www.litefeel.com/simplebutton-of-slice-9-scaling/
» 订阅本站:www.litefeel.com/feed/
» Host on Linode VPS
» 本文链接地址:https://www.litefeel.com/simplebutton-of-slice-9-scaling/
» 订阅本站:www.litefeel.com/feed/
» Host on Linode VPS
@你是一只小小鸟
有源码的,你一看就知道了.
具体咋整的呢?能写下步骤吗?
无意中走进来的,呵呵
非常欣赏博主的文章
博主记得回访哈~
o(∩_∩)o ~
几天没来,博主的文章有更新了!