flash把自定义类元件打包成swc供flex调用
首先Flash IDE 要安装 FlexComponentKit 扩展(没找到官方下载地址,所有传了以前下的CS3版本的)。
下面开始讲应用,先准备好自定义类,然后将这个类改个名字作为基类,比如我用的cn.lite3.MyUIMovieClip,就用cn.lite3.MyUIMovieClipBase,源码后面下载。
然后准备好要用的原件我的是MyUIMovieClip。
下面讲操作方法O(∩_∩)O。
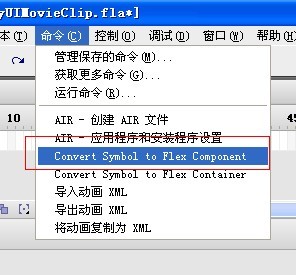
1. Ctrl + L,打开库面板,选中做好的原件MyUIMovieClip,选择[命令]菜单->Convert Symbol to Flex Component。

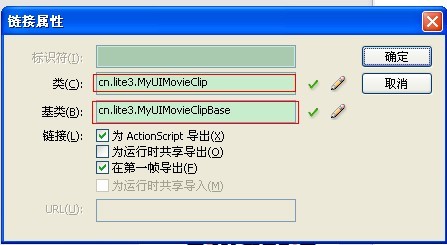
2. 打开MyUIMovieClip连接框。
类: cn.lite3.MyUIMovieClip
基类: cn.lite3.MyUIMovieClipBase
类:最终给flex用的完全限定类名,这个类现在还不存在,是flash自动生成的,如果有定义了,就会报错。
基类:刚写的自定义类,所有要写的东西都在这个类里,自定义的基类是mx.flash.UIMovieClip,这里可以继承多层的,比如说A extends UIMovieClip,B extends A,这样也ok的。

点确定ok了。
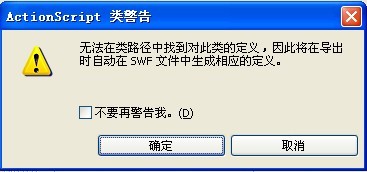
3. 第一次会出现无法在类路径中找到对此类的定义,因此将在导出时自动在swf文件中生成相应的定义,不用管,直接确定。

4. Ctrl + Enter,swc将在fla同目录里出现。
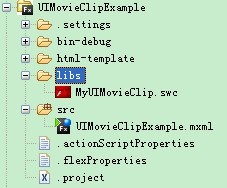
5. 把这个swc放到flex工程的lib目录里,flex自动加载swc。

6. 在flex里写好代码,点debug,输出正确。
this is MyUIMovieClip::MyUIMovieClip!
this is MyUIMovieClip::test!
主要源代码:
MyUIMovieClipBase
package
{
import mx.flash.UIMovieClip;
/**
* ...
* @author lite3
*/
public class MyUIMovieClipBase extends UIMovieClip
{
public function MyUIMovieClipBase()
{
trace("this is MyUIMovieClip::MyUIMovieClip!");
}
public function test():void
{
trace("this is MyUIMovieClip::test!");
}
}
}
» 转载请注明来源:www.litefeel.com » 《flash把自定义类元件打包成swc供flex调用》
» 本文链接地址:https://www.litefeel.com/flash-export-swc-for-flex/
» 订阅本站:www.litefeel.com/feed/
» Host on Linode VPS
» 本文链接地址:https://www.litefeel.com/flash-export-swc-for-flex/
» 订阅本站:www.litefeel.com/feed/
» Host on Linode VPS