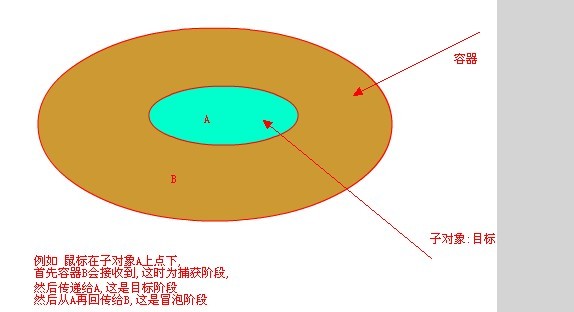
AS3 事件冒泡 目标阶段 捕获阶段 冒泡阶段 eventPhase

上面显示了事件的三个阶段,不过有些事件只有目标阶段,比如TimerEvent,更多可以看帮助API的。
下面做个flash演示,请点下面flash里蓝色区域。
这是一个AS3的事件流的演示demo,如果你看不到这个flash,请到文章页面查看!
package
{
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.events.Event;
import flash.events.MouseEvent;
import flash.text.TextField;
[SWF(width=600, height=300, backgroundColor=0xC7EDCC)]
public class EventPhaseTest extends Sprite
{
private var child:Sprite;
private var container:Sprite;
private var txt:TextField;
public function EventPhaseTest():void
{
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.align = StageAlign.TOP_LEFT;
init();
// child 目标
child.addEventListener(MouseEvent.CLICK, childClickHandler);
// 容器 冒泡
container.addEventListener(MouseEvent.CLICK, containerClickHandler);
// 捕获
container.addEventListener(MouseEvent.CLICK, containerCatchClickHandler, true);
}
// 目标冒泡阶段
private function childClickHandler(e:MouseEvent):void
{
debugTrace("-------------------- 子对象目标阶段------------------------------------");
debugTrace("e.eventPhase = ", e.eventPhase);
debugTrace("e.target.name = ", e.target.name);
}
// 容器冒泡阶段
private function containerClickHandler(e:MouseEvent):void
{
debugTrace("-------------------- 容器冒泡侦听------------------------------------");
debugTrace("e.eventPhase = ", e.eventPhase);
debugTrace("e.target.name = ", e.target.name);
}
// 捕获阶段
private function containerCatchClickHandler(e:MouseEvent):void
{
debugTrace("-------------------- 捕获阶段------------------------------------");
debugTrace("e.eventPhase = ", e.eventPhase);
debugTrace("e.target.name = ", e.target.name);
// 终止事件流
//e.stopPropagation();
}
private function debugTrace(... msgList):void
{
var msg:String = "";
for (var i:int = 0; i < msgList.length; i++)
{
msg += msgList[i];
}
trace(msg);
txt.appendText(msg + '\n');
}
private function init():void
{
// container
container = new Sprite();
container.name = "container";
container.graphics.beginFill(0xCC9933, 1);
container.graphics.drawRect(0, 0, 500, 50);
container.graphics.endFill();
container.x = 50;
container.y = 10;
addChild(container);
// child
child = new Sprite();
child.name = "child";
child.graphics.beginFill(0x00FFCB, 1);
child.graphics.drawRect(0, 0, 300, 30);
child.graphics.endFill();
child.x = 100;
child.y = 10;
container.addChild(child);
// txt
txt = new TextField();
txt.type = "input";
txt.border = true;
txt.width = 500;
txt.height = 200;
txt.x = 50;
txt.y = 80;
txt.text = "请点击上面蓝色区域,测试时间的3个阶段\n";
addChild(txt);
}
}
}
» 转载请注明来源:www.litefeel.com » 《AS3 事件冒泡 目标阶段 捕获阶段 冒泡阶段 eventPhase》
» 本文链接地址:https://www.litefeel.com/event-description-bubble-up/
» 订阅本站:www.litefeel.com/feed/
» Host on Linode VPS
» 本文链接地址:https://www.litefeel.com/event-description-bubble-up/
» 订阅本站:www.litefeel.com/feed/
» Host on Linode VPS
AS, eventPhase, 事件
很形象!
经典,不错